Template Editor
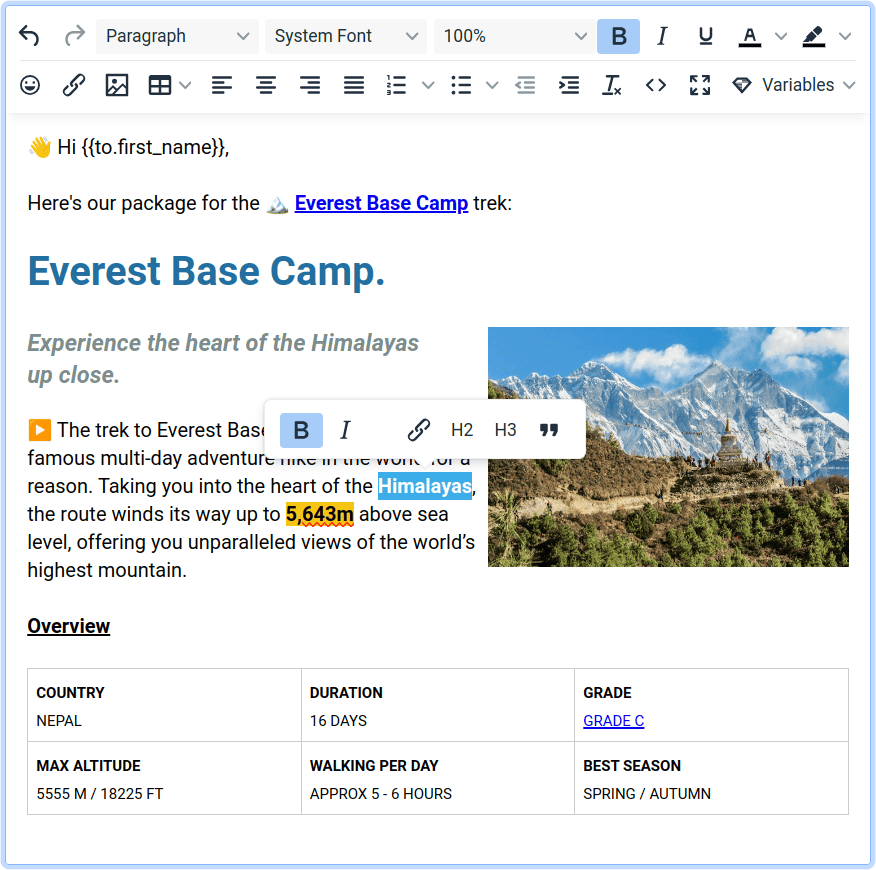
When you create or edit a template you'll manage its content, which gets inserted into emails or messages, with the template editor. It will help you write and style the content as needed.
Rich text content
Templates support rich text content like text formatting (bold, italic, underline), fonts, alignment, colors, tables, links, emojis 👍 or images.
The toolbar at the top of the editor will help you access all of these features.

Not all websites support rich text content. They will work in email clients (e.g. Gmail, Outlook), but they will not work in most messaging apps (e.g. Facebook Messenger, WhatsApp Web).
On websites where rich text is not supported, Briskine converts the content to plain text and makes sure no details are lost (e.g. the link url will be added in square brackets next to the link text).
Images in templates
Premium subscribers can upload images directly in the editor.
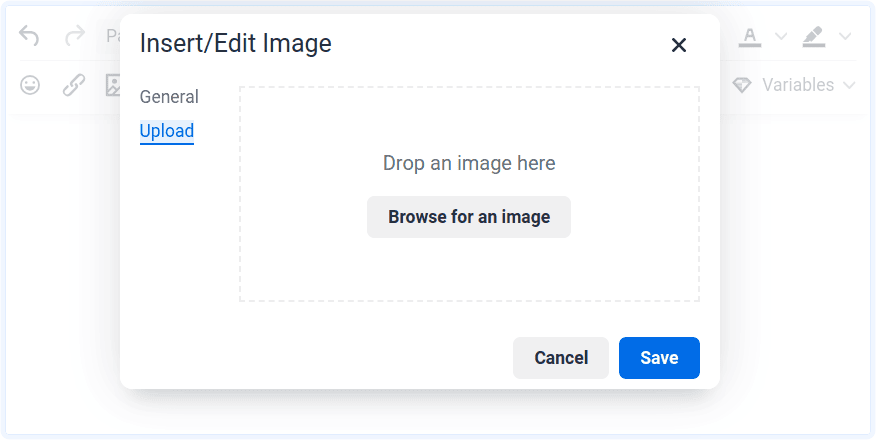
Press 🖼️ Insert/Edit image in the editor toolbar, select the Upload tab, then add the image from your computer.
You can also drag and drop, or copy and paste, images into the editor and they will be automatically uploaded to your account.

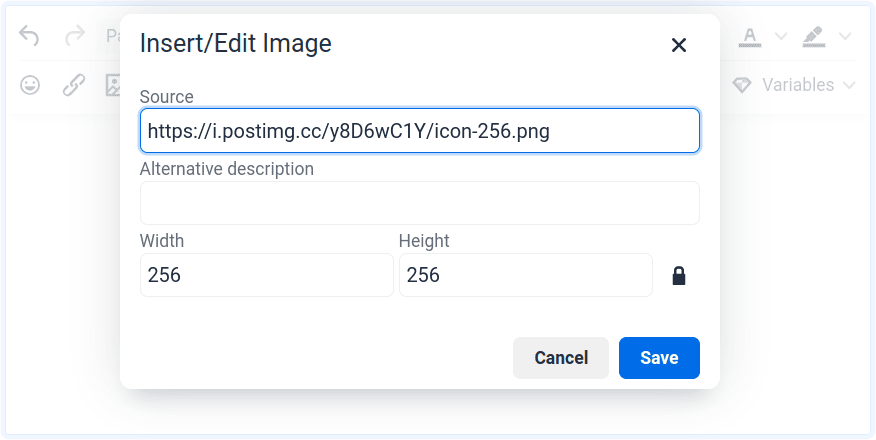
Users with a free account will first have to upload the image to a third-party image-hosting website (like postimages.org or imgur.com). Once the image is uploaded and available on the web, set the direct image url as the image Source in the Briskine template editor to add the image.

Template variables
You can insert some of the most used template variables by pressing the 💎 Variables button in the editor toolbar. Not all supported variables and dynamic elements are displayed in the dialog.
For a list of all supported variables see the Template Variables page.
Template source code
Templates use HTML code under the hood. You can see and edit the source code by pressing the Source Code button in the editor toolbar.
This can help you set up complex HTML email template layouts as Briskine templates.
Issues with template formatting in emails
In rare cases, the template content formatting can look slightly different in the template editor and in emails. This is usually caused by copy-pasted template content from somewhere else (e.g. from Gmail).
To avoid these issues, we recommend creating all formatting in the Briskine template editor, and not copy-pasting already formatted content from somewhere else.
If you’ve already copy-pasted formatted content into a template, and are seeing differences between how the template looks in the editor and in emails, you can re-apply the correct formatting to fix the issue:
- Select the part of the template with the problem.
- Press the Clear Formatting button in the editor toolbar.
- Add the correct formatting again, with the template editor.